Уроки inkscape
- Глазами новичка
- Урок для новичков
- Интерполяция контура
- Как нарисовать стрелку
- Простой векторный текст
- Рисуем сердечко
- Звездочка с глазами
- Бильярдный шар
- Чупа-чупс
- Табличка с вырезанной надписью
- Открытка валентинка
- Граффити
- Жизнь жуков
- Карандашное сердечко
- Фильтры в inkscape
- Кукла в стиле кантри
- Шарик из пазлов
- Пингвин
- Обои с бликами
- Обои с рыбой
- Cтеклянный стакан с соком
- Hello Kitty
- Поросенок Дед Мороз
- Грустный камень
- Джинсовая текстура
Обои с бликами
Векторные обои с бликами в inkscape
Это крайне простой урок inkscape. В этом уроке мы будем использовать простые фигуры: прямоугольник и круг, а так же свойства размытия и прозрачности. Вот в принципе и все, что нам понадобится для этого урока.

1 Начнем урок с того, что сделаем фон. В качестве фона нарисуем прямоугольник. В уроке использовался прямоугольник с цветом 2E162E без обводки. Про размер изображений для обоев рабочего стола можно прочитать в уроке как нарисовать валентинку. Там это описано довольно подробно. Поэтому в этом уроке не будем останавливаться подробно на размере прямоугольника. В крайнем случае сделайте такой, как вам нравится.
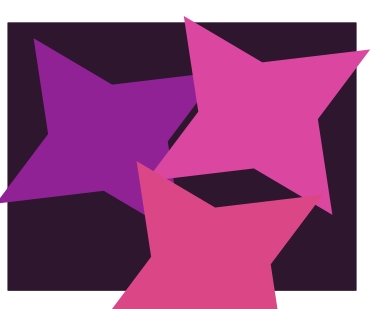
Для создания цветных пятен воспользуемся инструментом звезды. В этом уроке использовались звезды с четырьмя вершинами, без обводки с цветами 902295, DB46A0 и DB4686.

Так будет выглядеть картинка, если установить размытие 40. Изменить параметр размытия можно в диалоговом окне заливки и обводки Shift+Ctrl+F. Размытие в inkscape относится к категории эффектов. Эффекты требуют ресурсов компьютера. Поэтому, если компьютер, начинает тормозить, то можно отключить отображение эффектов в главном меню "Вид" - "Отображение" - "Без фильтров". При этом фильтры никуда не денутся, просто не будут временно показываться, а соответственно занимать ресурсы компьютера.

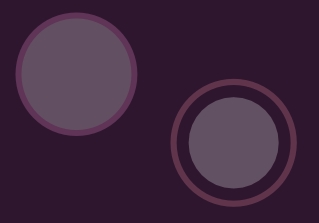
2 Блики в inkscape мы будем делать из двух исходных фигур - кругов. Первый - очень простой. Просто круг с заливкой белого цвета и обводкой цвета f88ece, с толщиной обводки 5. Непрозрачность 25% и размытие 6.
Второй круг сделан из двух кругов. Первый побольше с обводкой и без заливки, а второй, наоборот, поменьше с заливкой белого цвета и без обводки. Отцентрировать два круга можно, выделив их, открыв окно "Выровнять и расставить" Shift+Ctrl+A. В этом окне надо нажать кнопки "центрировать по вертикальной оси" и "центрировать по горизонтальной оси". Когда круг с обводкой и круг внутри отцентрированы, можно их объединить Ctrl+G.
Окружности без размытий будут выглядеть так:

Сделайте копии исходных кругов Ctrl+D. Расставьте их так, как на рисунке ниже. Без размытия это должно выглядеть так.

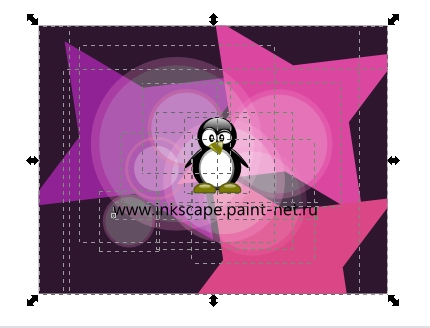
Вот так это выглядит, если включить видимость размытий.

В принципе сами обои уже готовы. Можно украсить их надписью и каким-нибудь рисунком. О том, как нарисовать такого пингвина, можно узнать в отдельном уроке inkscape на нашем сайте.

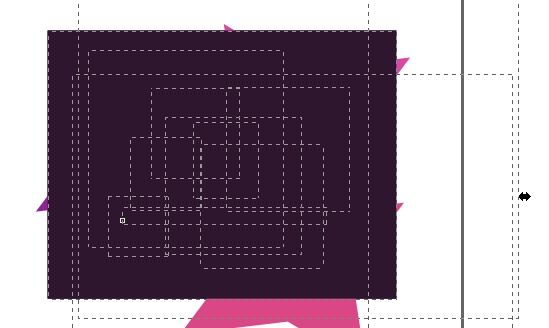
3 Ну, и заключительный этап. Как вы видите, некоторые фигуры вылезают за края нашей картинки. Давайте кадрируем наше изображение. Для этого надо либо нарисовать прямоугольник с нужными размерами сверху, либо, как это сделаем мы, сделать копию исходного прямоугольника. Что бы выделить находящийся внизу прямоугольник используйте при выделении нажатой клавишу Alt. Когда прямоугольник выделен сделайте его копию Ctrl+D. Копия уже будет на самом верху.
Теперь выделите все объекты Ctrl+A.

В меню Объект выберите "Обтравочный контур" - "установить". Как видите, теперь все объекты стали ограниченными верхней фигурой - верхней копией прямоугольника. Сама копия прямоугольника при этом исчезла.

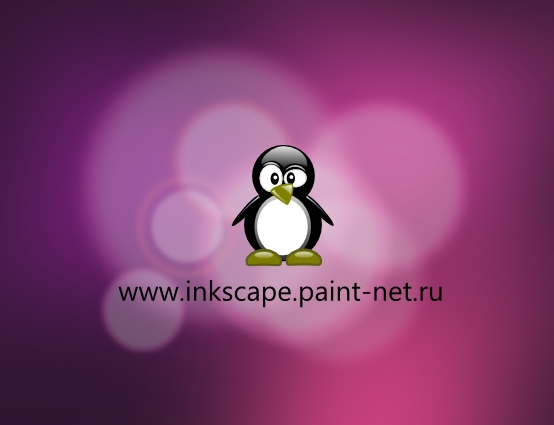
Всё. Вот конечный результат.

Обсудить этот урок и скачать дополнительные файлы можно на форуме здесь.
|
|
 растровая графика
растровая графика