Уроки inkscape
- Глазами новичка
- Урок для новичков
- Интерполяция контура
- Как нарисовать стрелку
- Простой векторный текст
- Рисуем сердечко
- Звездочка с глазами
- Бильярдный шар
- Чупа-чупс
- Табличка с вырезанной надписью
- Открытка валентинка
- Граффити
- Жизнь жуков
- Карандашное сердечко
- Фильтры в inkscape
- Кукла в стиле кантри
- Шарик из пазлов
- Пингвин
- Обои с бликами
- Обои с рыбой
- Cтеклянный стакан с соком
- Hello Kitty
- Поросенок Дед Мороз
- Грустный камень
- Джинсовая текстура
Граффити
Граффити на кирпичной стене
Этот урок inkscape посвящен созданию узоров из фигур, на примере кирпичной стенки. Создание узоров рассмотрено в уроке подробно, в то время как другие очевидные вещи, которым были посвящены предыдущие уроки данны с сылками на инструкцию inkscape.
 1
1
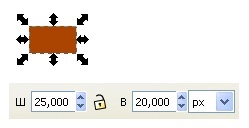
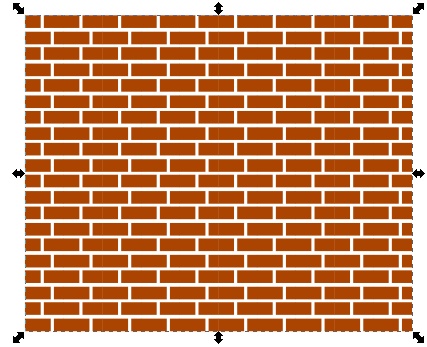
Сначала мы создадим будущую кирпичную стену. Начнем с того, что нарисуем основу маленький кирпичик. Я нарисовал кирпич - прямоугольник размером 25 на 20 пикселей. Размер прямоугольника можно задавать просто в соответствующих полях параметров верхнего контекстного меню. Для прямоугольника я отменил обводку и сделал заливку цвета aa4400ff.

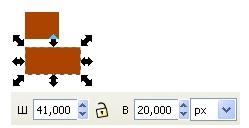
Создадим копию кирпича. Пока прямоугольник выделен, нажмите Ctrl+D. Копия будет находиться на самом верху. Переместите ее с помощью стрелок вниз. Для прямоугольника моего размера я нажал стрелочку вниз тринадцать раз, т.е. кирпичик переместился на 26 пикселей. Еще я увеличил его ширину до 41.

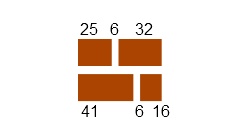
Сделайте последовательно еще по одной копии верхнего и нижнего кирпичика. Сдвиньте их так, что бы расстояния между кирпичиками были 3 нажатия клавиши стрелочки или 6 пикселей. Ширину кирпичиков мы установили так, как схематично показано на рисунке ниже.

Если кирпичики готовы, сгруппируйте их. Для этого выделите их все и нажмите Ctrl+G. Теперь создадим кирпичную Стену. Проще всего это сделать с помощью специального механизма узора из клонов. Эта команда доступна в меню "Правка" - "Клоны" - "Узор из клонов".
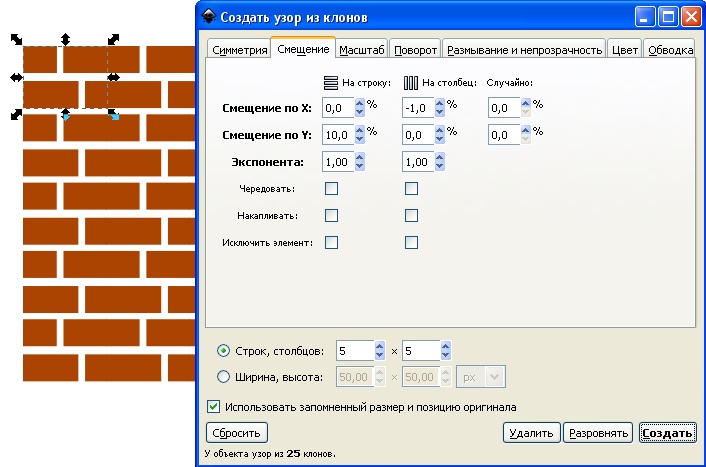
Советы при использовании механизма "узор их клонов". Как и все остальные инструменты inkscape, этот алгоритм запоминает последние настройки. Поэтому, если вы когда-нибудь этим инструментом пользовались, то прежде сбросьте все настройки по умолчанию. Для этого в левом нижнем углу есть кнопка "сбросить". В нашем случае будет использоваться самый простой узор, нам надо просто совместить наши кирпичики по горизонтали и вертикали. Начните сначала с маленького размера, например, 5 строк и 5 столбцов, как на скриншоте ниже.
Проверьте на первой закладке "симметрия" должно быть установлено "Р1: простое смещение". Остальные параметры настраиваются на закладке "смещение".
Основной объект должен быть выделен. Для того что бы посмотреть какой узор получается при изменении параметров, нажмите кнопку "Создать". Если не понравился результат, нажмите кнопку "Удалить" или в главном меню "Правка" - "отменить". После этого измените параметры, и создайте узор заново.

Если узор вас устраивает, то отсоедините клон. Сделать это можно в главном меню "Правка" - "Клоны" - "Отсоединить клон" или Shift+Alt+D. И удалите исходный объект. Останется сделанная нами стенка. Выделите все объекты и сгруппируйте их Ctrl+G.
 2
2
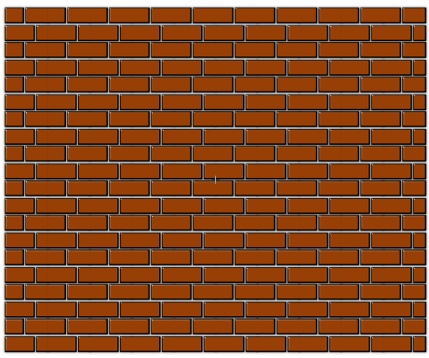
Поэкспериментируйте с эффектами фильтрами inkscape для того что бы сделать текстуру кирпичной стены интереснее. Ниже приведен результат последовательного применения эффектов "Фильтры" - "Фаска" - "Элемент пазла" и "Фильтры" - "Свет и тень" - "Отбрасываемая тень".
 3
3
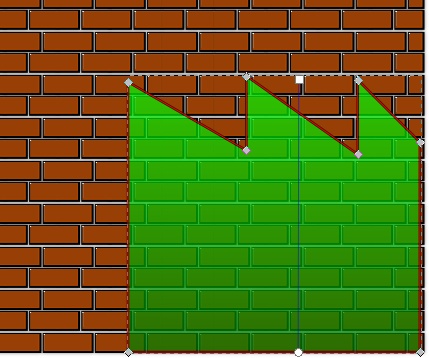
Давайте теперь приступим к граффити. Данный урок это просто демонстрация идеи, если у вас родилась фантазия нарисовать что-то другое, то вы не обязаны повторять наши действия. Тем не менее, ниже приведен вариант нарисованного нами завода.
Нарисовать эту фигуру можно с помощью инструмента перо. Узлы фигуры показаны на рисунке ниже. Чтобы рисовать прямые линии, удерживайте при рисовании нажатой клавишу Ctrl. Завод представляет собой замкнутый контур.
Заливка выполнена в виде линейного градиента сверху вниз. Узлы градиента также можно увидеть на рисунке ниже. Цвета градиента 00ff00ff и 008000ff, но вы можете использовать любые, которые нравятся вам. Еще раз обращаем внимание на то, что описанное ниже в этом уроке идет как пример. Уровень непрозрачности заливки установлен как 70%, а толщина обводки черного цвета 3 пикселя.

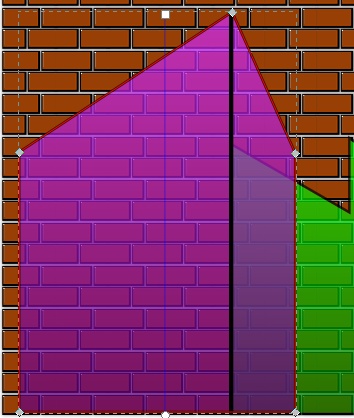
Таким же образом можно нарисовать теперь жилой домик. Здесь нет ничего сложного относительно предыдущего рисунка, разве что линию по центру придется нарисовать отдельно.

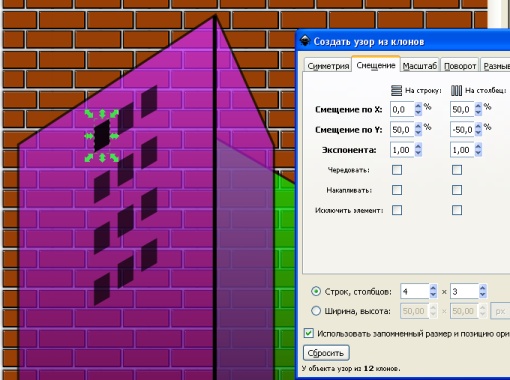
Теперь, умея создавать узоры из клонов, вы, наверное, несложно догадаться, как сделать окошки к домику. Изначально одно окошко мы нарисовали с помощью инструмента прямоугольник. Затем немного согнули его. Как сделать это, можно прочитать в разделе инструкция inkscape - инструмент прямоугольник. Настройки параметров узора из клонов приведена на рисунке ниже.

Ну и какое же граффити без текста. Напишите какой-нибудь текст. Для граффити очень хорошо подходит шрифт Planet Benson 2. Скачать шрифт для граффити Planet Benson 2 можно на сайте в разделе шрифты. О том, как изменять положение отдельных букв в надписи, можно прочитать в уроке простой векторный текст или в описании к инструменту текст в разделе инструкция inkscape.

Когда надпись готова, можно раскрасить ее с помощью инструмента заливка. Маленькая хитрость, для того что бы проще покрасить внутренности текста, переместите сначала текст в сторону на белый фон холста и залейте внутренности заливкой. Обратите внимание, что каждая закрашенная внутренность - это отдельный объект со своей заливкой и обводкой, т.е. можно назначить отдельный цвет каждой букве, если есть такое желание. Когда надпись готова, объедините текст и заливку в одну группу и разместите всю надпись так, как посчитаете нужным на рисунке.

Обсудить этот урок можно на форуме можно здесь.
|
|
 растровая графика
растровая графика