Уроки inkscape
- Глазами новичка
- Урок для новичков
- Интерполяция контура
- Как нарисовать стрелку
- Простой векторный текст
- Рисуем сердечко
- Звездочка с глазами
- Бильярдный шар
- Чупа-чупс
- Табличка с вырезанной надписью
- Открытка валентинка
- Граффити
- Жизнь жуков
- Карандашное сердечко
- Фильтры в inkscape
- Кукла в стиле кантри
- Шарик из пазлов
- Пингвин
- Обои с бликами
- Обои с рыбой
- Cтеклянный стакан с соком
- Hello Kitty
- Поросенок Дед Мороз
- Грустный камень
- Джинсовая текстура
Открытка валентинка
Открытка или векторные обои Валентинка
Этот урок inkscape создан на основе оригинального урока на английском языке, который можно найти здесь. Итак, в этом уроке мы будем рисовать абстрактные обои в стиле валентинки и в результате у нас должно получиться следующее:

В качестве основы для создания основного контура мы будем использовать кривую Безье, которую можно нарисовать с помощью инструмента перо. Inkscape запоминает последние настройки использованных вами инструментов, если вы раньше работали пером с кривыми Спиро или использовали разные стили, то придется переключиться назад в кривые Безье. Вспомнить принципы работы и параметры инструмента перо можно в соответствующем пункте раздела инструкция inkscape. Тем не менее, для новичков некоторые принципы работы с инструментом перо, мы напомним ниже.
Конфигурация кривой, которую вы нарисуете с помощью инструмента перо, определяется узлами. Узлы бывают острыми и сглаженным. При рисовании кривой Безье острые узлы создаются автоматически. Если при создании узла инструментом перо сразу не отпускать мышку, а перетащить ее в сторону направляющей будущего узла, то можно создать сглаженный узел. В принципе свойство узлов можно изменить позже, используя инструмент управления узлами и его параметры в контекстной панели инструментов. Изменить острый узел на сглаженный также можно, щелкнув по нему инструментом управления узлами при нажатой клавише Ctrl.
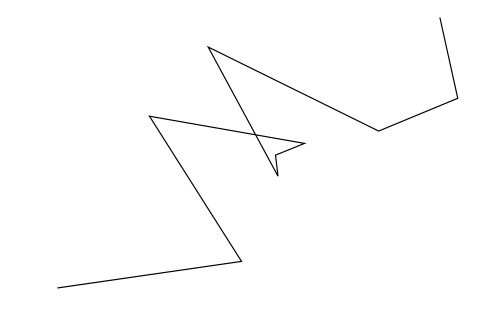
Если вы новичок, нарисуйте вот такую конструкцию, используя просто прямые узлы.

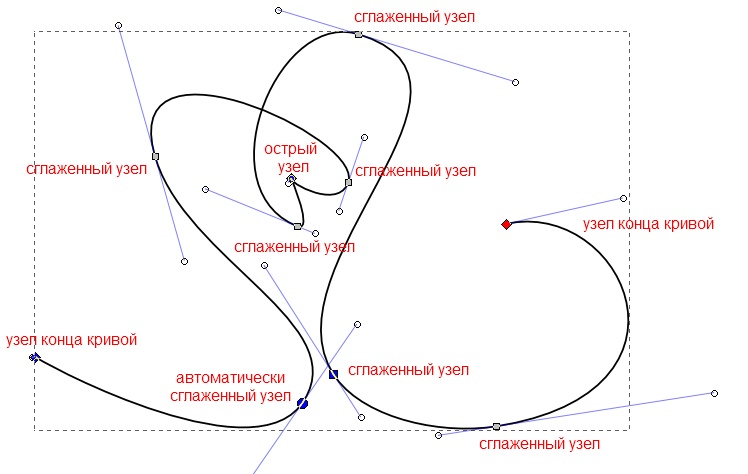
Если вы нарисовали все узлы острые, то измените свойства узлов, как показано на схеме ниже. Обратите внимание, что если вам тяжело управлять направляющими, на схеме это синие палочки, торчащие из узлов, то вы можете просто тянуть инструментом управления узлами сам контур, и он будет меняться. Так же можно перемещать и сами узлы.

Не забывайте почаще сохранять промежуточные этапы работы. Теперь нам предстоит сделать форму сердца, для того что бы потом можно было оформить его заливкой. Глупо рисовать отдельно сердце, если у нас есть уже готовый контур.
Сделайте копию дубль нарисованного нами контура. Сделать это можно в меню "Объект" или по комбинации клавиш Ctrl+D.
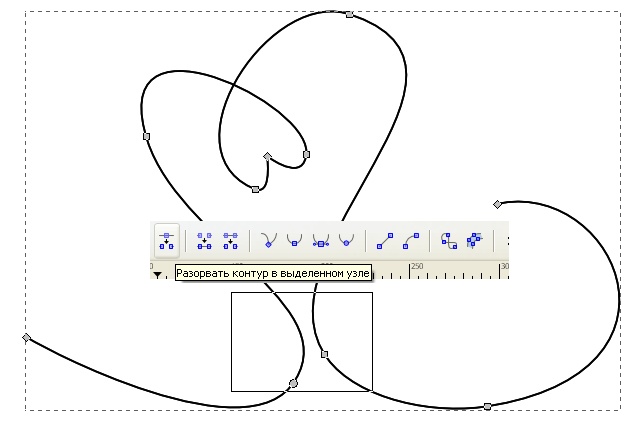
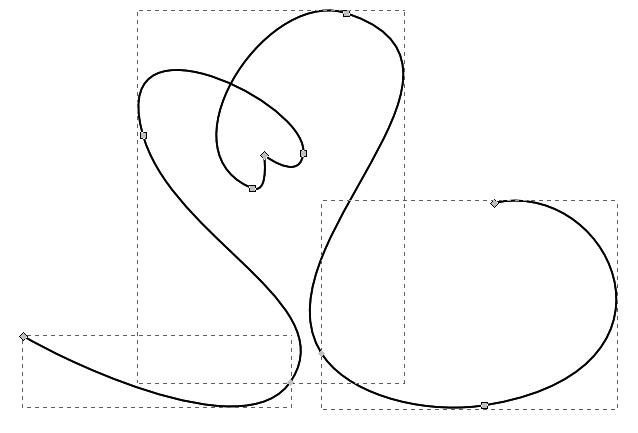
Копия объекта будет расположена непосредственно поверх исходного, так что работать вы, скорее всего, будете уже с копией. Выделите в ней два узла низа сердечка, как показано на рисунке ниже. Выделить эти узлы можно инструментом управления узлами, с помощью рамки или последовательно щелкнув в каждый из узлов, удерживая клавишу Shift. В строке состояния должна отобразиться информация, что вы выделили два из десяти узлов.
Теперь разорвем контур в этих узлах. Сделать это можно по соответствующей кнопке "разорвать контур в выделенном узле" в контекстном меню инструмента управления узлами. Вид кнопки и сами узлы приведены на рисунке ниже.

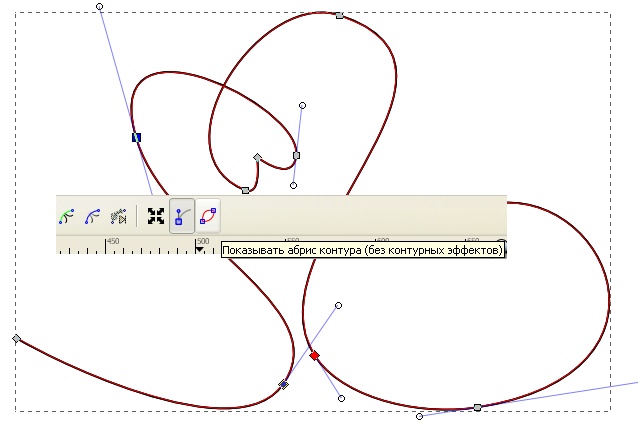
Теперь в строке состояния указано, что наш контур состоит из 12 узлов, а не десяти как было раньше. Тем не менее, сам контур так и остался целым, состоящим из трех субконтуров. В этом можно убедиться, если нажать кнопку показать "абрис контура".

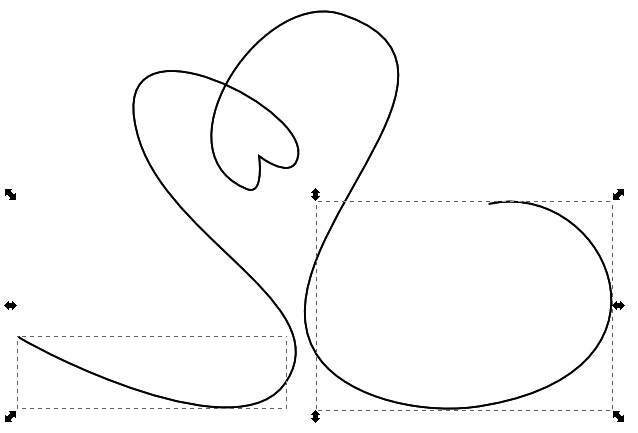
Теперь разделим контуры. Сделать это можно в главном меню "Контуры" - "Разбить" или комбинация клавиш Shift+Ctrl+K. Как видите на рисунке ниже теперь контуров три.

Обратите внимание, что все это мы делали на дубле контура. Нижний исходный контур все это время оставался как есть. Выберите два нижних контура, последовательно щелкнув по ним инструментом выделения и трансформации, удерживая клавишу Shift. Удалите их, нажав клавишу Del.

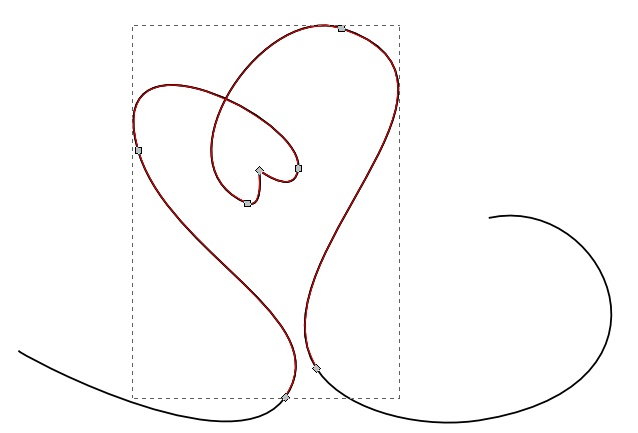
Еще раз обратите внимание, что мы работаем с верхним дублем контура, и после удаления будут видны кусочки оригинального контура, так может показаться, что ничего не изменилось. Но это не так. Так выделив оставшийся верхний контур и нажав уже известную нам клавишу "абрис контура", мы увидим, что остался только верхний фрагмент.

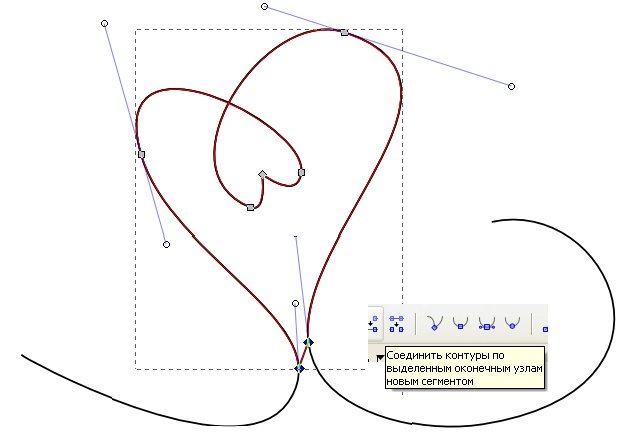
Выделите нижние узлы этого контура и соедините их, нажав на кнопку "соединить контуры по выделенным узлам". Если линия соединения получилась кривой, можно попробовать использовать кнопку "сделать выделенные сегменты прямыми".

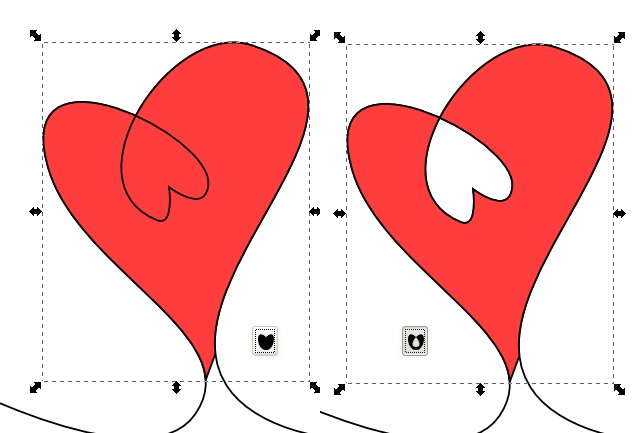
Теперь у нас есть контур сердечка, который вы можете заполнить цветом. Выберите любой понравившийся оттенок, например красного цвета и установите его в качестве цвета заливки в диалоговом окне заливки и обводки Ctrl+Shift+F. В зависимости от настроек заливки она может выглядеть с дырочкой посередине или нет, как показано на рисунке ниже.

Выделите закрашенное сердечко и отмените заливку обводки объекта. Сделать это можно в том же диалоге заливки и обводки на закладке "Обводка".
Сделайте копию сердечка, используя уже известную нам комбинацию клавиш Ctrl+D. И переместите копию куда-нибудь в сторону. Сейчас она нам не нужна, но потом понадобится. То, что у нас получилось без убранной в сторону копии, выглядит как-то так.

Теперь сделаем фон будущей открытки или будущих обоев рабочего стола. Поскольку дальше мы будем работать с белыми линиями, то разумно сделать временно фон каким-нибудь другим цветом, ну например серым. Все равно мы потом его будем менять. Для этого мы нарисуем соответствующий прямоугольник. Конечно, мы могли бы просто поменять цвет фона самого документа. Сделать это можно было бы на закладке настроек документа "страница" клавиши Ctrl+Shift+D, однако прямоугольник нам потом все равно понадобится, так что давайте нарисуем прямоугольник.
Прямоугольник мы будем рисовать инструментом прямоугольник. Он должен быть достаточно большим, что бы охватить нарисованное нами сердечко. Однако соотношение сторон должно быть таким, что бы потом мы смогли увеличить или уменьшить нашу открытку или обои.
Обратите внимание на то, что мы рисуем в векторной программе, а это значит, что изменять размеры изображения мы сможем как угодно без потери качества… если это не касается изменения пропорций. Ведь если мы будем менять пропорции, то и рисунок неизбежно "поедет".
Наиболее популярные соотношения сторон и их соответствия размерам монитора.
- 4x3
- 640x480
- 800x600
- 1024x768
- 1152x864
- 1280x960
- 16х9
- 852x480
- 1280x720
- 1365x768
- 1600x900
- 16х10
- 1440x900
- 1680x1050
- 1920x1200
Я использовал прямоугольник с соотношением 4х3 размером 640х480.
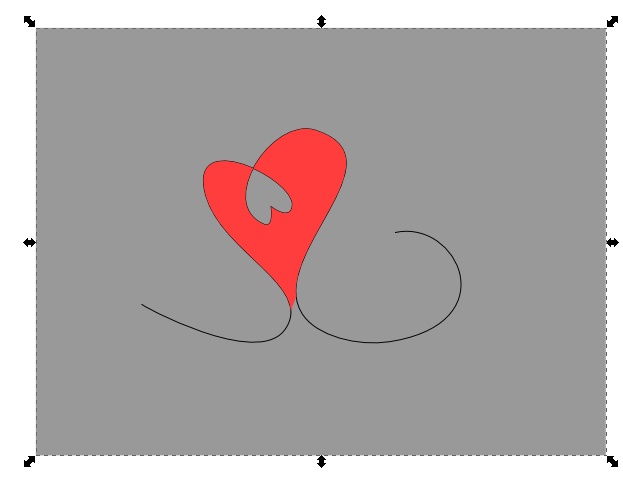
Для того чтобы прямоугольник не перекрывал объект, а находился за ним, переместите его на задний план - клавиша End.

Теперь создадим абстрактную картину. Есть много способов, как сделать абстрактные фигуры. В этом уроки мы будем использовать интерполяцию.
Для начала выделите наш исходный контур - линию.
Сделайте его копию Ctrl+D.
Поверните его немного, градусов на 20-25. Эта информация отображается при повороте в нижней информационной строке. Как поворачивать объекты с помощью инструмента трансформации и перемещения можно прочитать в разделе инструкция inkscape.
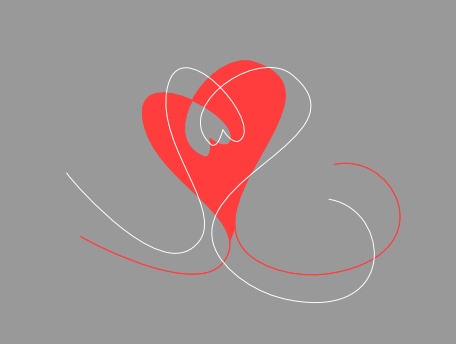
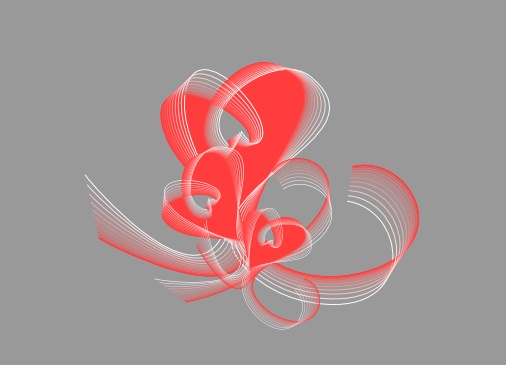
Установите цвет обводки основного контура цветом сердечка, а цвет повернутого контура белым. В результате должно получиться так:

Теперь выберите оба контура. Для тех кто забыл, сделать это можно инструментом выделения и трансформации последовательно щелкнув по каждому контуру с нажатой клавишей Shift.
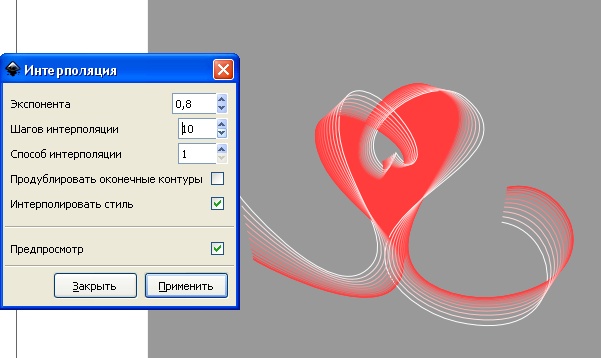
Перейдите в главное меню "Расширения" - "Создание из контура" - "Интерполяция".
Поставьте галочку предпросмотра, и вы сразу будете видеть на холсте результаты интерполяции. Поэкспериментируйте с настройками и посмотрите, как меняется результат. Галочка интерполировать стиль, обеспечит вам плавный переход цветов. Галочка продублировать оконечные контуры пригодилась бы для того что бы продублировать исходные контуры для дальнейшего использования их копий. Но поскольку нам они больше не нужны, эта галочка снята.

Выделите результат интерполяции и наше красное сердечко и сгруппируйте все эти объекты. Клавиши Ctrl+G.
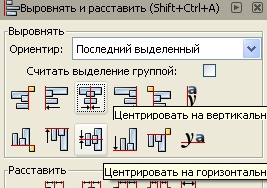
Теперь выберите оба объекта группа и серый прямоугольник, последовательно щелкнув по ним инструментом выделения с нажатой клавишей Shift. Откройте окно "выровнять и расставить" из главного меню "Объект" или по клавишам Ctrl+Shift+A. Установите ориентир "Последний выделенный", если последним вы выбирали прямоугольник и нажмите кнопки "центрировать по горизонтальной оси" и "центрировать по вертикальной оси". Теперь сердечко с линиями должно у вас быть в центре прямоугольника.

Создайте пару копий сердечек.
Уменьшите их размер. Уменьшить размер можно инструментом выделения. Удерживайте при этом клавишу Ctrl, что бы при изменении размера сохранялись пропорции.
Немного повернув уменьшенные копии, переместите их так, что бы они расположились примерно так, как на рисунке ниже.

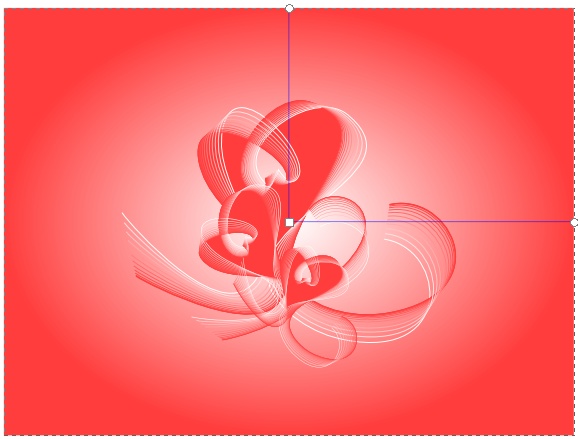
Давайте зальем серый скучный фон градиентом. Выбрать способ заливки градиентом можно при выделенном прямоугольнике в окне заливки и обводки Ctrl+Shift+F.
Если направляющие градиента не появились, щелкните по инструменту градиент, что бы активировать его, и они появятся.
Выберите какие-нибудь красивые цвета. Я использовал цвет сердечка для крайних точек и белый цвет для центральной точки.
Изменять цвета точек можно прямо в окне заливки и обводки, если точка выделена. Выделять точку просто, надо щелкнуть по ней один раз инструментом градиент.
Чтобы поменять направление градиента наоборот используйте комбинацию клавиш Shift+R.

Пришло время использовать отложенное в сторону сердечко и украсить им нашу открытку. Найдите его где-то в стороне холста, куда вы его переместили. Переместите его над нашей открыткой.
Сделайте его заливку белого цвета, а обводку отключите. Прозрачность заливки сделайте, например 15%.
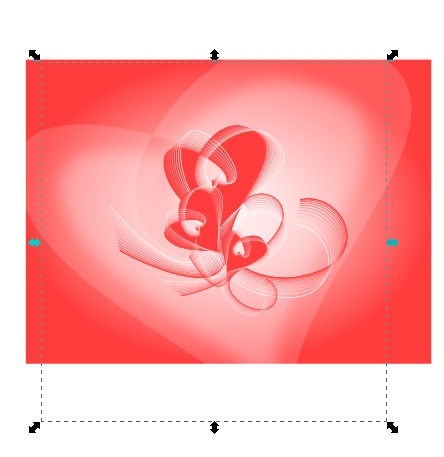
Увеличьте размер сердца, что бы оно было больше, чем прямоугольник.
Это большое белое прозрачное сердечко должно быть выше прямоугольника, но ниже всех остальных фигур. Опустите его совсем на задний план клавишей End, а поскольку ранее на самом заднем плане у нас был прямоугольник, то поднимите сердце, не снимая выделения, клавишей Page Up на один уровень выше. Теперь оно станет выше прямоугольника, но ниже всех остальных фигур.

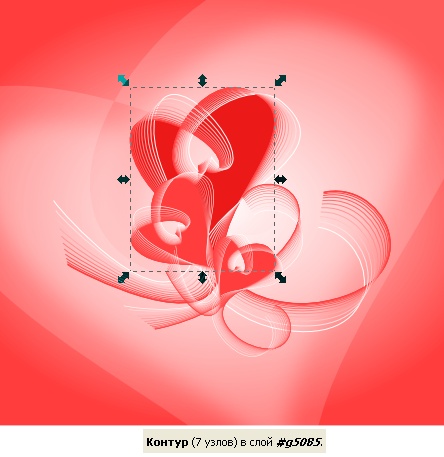
Создайте еще одну копию большого белого полупрозрачного сердца.
Уменьшите его размер, удерживая нажатыми одновременно Ctrl+Shift. Так изменение размера будет происходить относительно центральной точки.
Установите прозрачность его заливки 30% а размытие 5%.
Это белое размытое сердечко должно быть выше прямоугольника и большого белого сердца, т.е. третьим снизу. Если вы не уверены, что это так, то опустите его совсем на задний план клавишей End, а потом поднимите размытое сердце, не снимая выделения, клавишей Page Up два раза.

Наша открытка или обои практически готовы. Но если вдруг вы решили, что цвет центрального сердечка не подходит. Слишком уж оно сливается с остальными. Что делать?! Все не так ужасно. Не смотря на то, что самое первое сердечко сгруппировано в группу с линиями, inkscape позволяет легко редактировать отдельные объекты группы, не разгруппировывая их.
Щелкните инструментом выделения по самому первому созданному сердечку. Будет выделена группа. Щелкните еще раз дважды, и будет выделен отдельный объект - сердечко. Убедиться в этом можно в нижней информационной строке. Объекты групп отмечаются символом #.
Теперь можно легко поменять его цвет. Тоже самое можно проделать и для маленьких сердец.

Поскольку мы научились выделять отдельные элементы в группе, то мы можем не только поменять цвет первого сердца, но и применить к нему какой-нибудь эффект или фильтр.
Вот так будет выглядеть рисунок с применением к первому сердцу эффекта из меню "Фильтры" - "Морфология" - "Пустота вдоль краев".

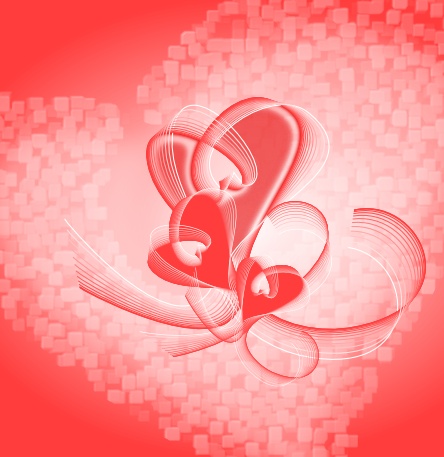
А давайте и к большому белому сердцу тоже применим какой-нибудь фильтр. Например, главное меню "Фильтры" - "Рассеивание" - "Кубики".

Попробуйте поэкспериментировать и с другими эффектами.
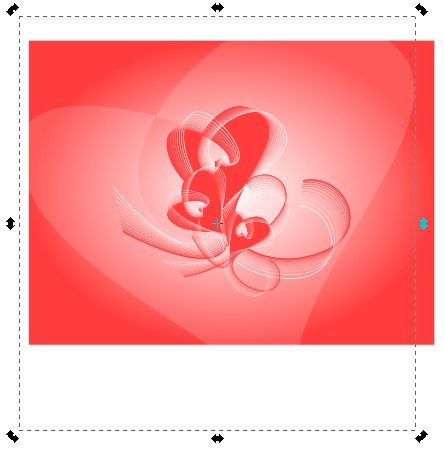
Если вы удовлетворены результатом, то можно заканчивать работу. Осталось только обрезать все ненужные выступающие края. Пусть размером будет наш прямоугольник, не зря же мы подбирали для него пропорции.
Сделайте копию прямоугольника фона с заднего плана, выделив его и нажав клавиши Ctrl+D. Копия разместится выше всех фигур. Выделите все объекты, используя инструмент выделения для выделения рамкой. Т.е. уменьшите масштаб и обведите этим инструментом рамку, в которую точно попадут все объекты.
В меню "Объект" выберите пункт "Обтравочный контур" - "Установить".

Все наша работа готова! Скачать файл к уроку в формате SVG можно ниже.
Обсудить этот урок можно на форуме можно здесь.
|
|
 растровая графика
растровая графика